|
|
||||
Sezione del telaio dedicata ai template di Penelope |
|
|||
|
|
||||
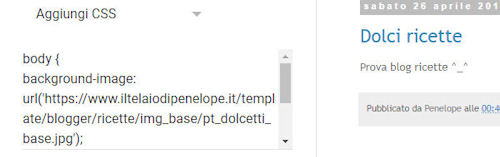
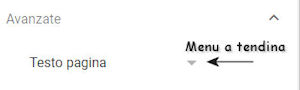
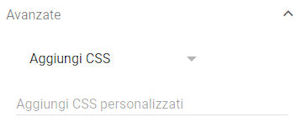
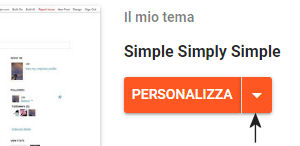
..:: Blogger tutorial - Sfondo base grafica "pesante" ::.. In alcuni Blogger Kit che preparo lo sfondo in grafica che accoglie il blog è troppo "pesante"per il tool che la piattaforma mette a disposizione per inserire un proprio sfondo, ovvero supera il limite dei 300KB quindi occorrerà inserire il codice nello style css Nel file "Istruzioni" trovate il codice necessario per fare la modifica, ho fatto un po' di prove e con il tema Blogger "Simple Simply Simple" si può inserire nel box Aggiungi CSS senza dover mettere mani nel codice sorgente ed è molto semplice da fare Clicchiamo su "Design" per accedere al pannello, poi su "PERSONALIZZA" e in fondo (scroll nel box) sulla sinistra della pagina che si visualizzerà apriamo il menu "Avanzate" clicchiamo sul triangolino accanto a "Testo pagina" per aprire il menu a tendina, scorriamo fino in fondo e clicchiamo su "Aggiungi CSS"
Dove c'è scritto "Aggiungi CSS personalizzati" incolliamo il codice fornito nel file: (Ovviamente nel file url dell'immagine è completa)
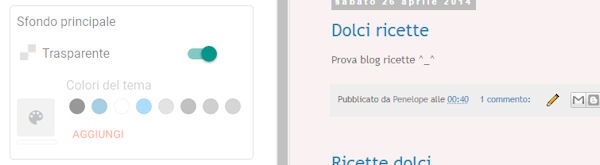
 Clicchiamo sull'icona floppy che troviamo a destra in fondo alla pagina, per salvare affinché sia attiva nel blog, quindi modifichiamo il colore dello sfondo pagina-blog che per ora è bianco, sempre dal menu "Avanzate" clicchiamo per modificare "Sfondi" e impostiamo su "Trasparente" sia lo sfondo principale che quello dell'intestazione, lo sfondo esterno non importa tanto non sarà visibile * Cliccate sull'immagine per ingrandire e vedere maggiori dettagli  Modifichiamo le misure del blog come riportato nel file "Istruzioni", inseriamo l'immagine logo, facciamo tutte le personalizzazioni che ci servono e il blog avrà la nuova grafica * Cliccate sulle immagini per ingrandire e vedere maggiori dettagli
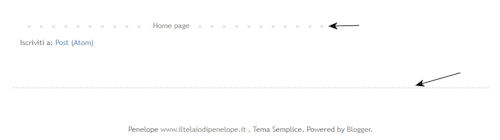
ma nel link "Home" in fondo ai post e nella parte alta del footer ci sono delle linee grigie la prima è un'immagine, la seconda un parametro css * Cliccate sull'immagine per ingrandire e vedere maggiori dettagli  Sul bianco si notano poco ma su uno sfondo colorato possono essere fastidiose, se le volete togliere inserite nel box "Aggiungi CSS" dopo quelli aggiunti per lo sfondo, questi codici:
Nell'anteprima blog spariranno subito ma ricordatevi di salvare affinché la modifica sia permanente
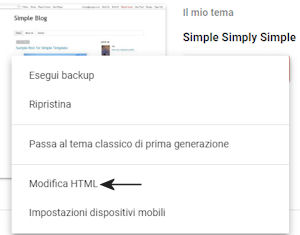
direttamente nel codice sorgente, non è complicato ma bisogna fare attenzione a non cancellare nulla e inserire il codice nel punto giusto, clicchiamo su "Design" per accedere al pannello, poi sul triangolino accanto a "PERSONALIZZA" quindi clicchiamo su "Modifica HTML"
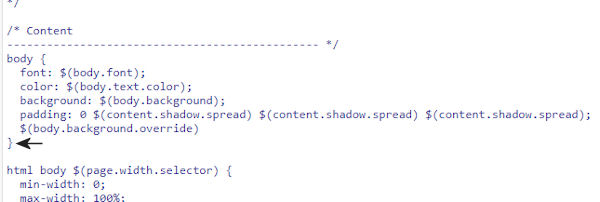
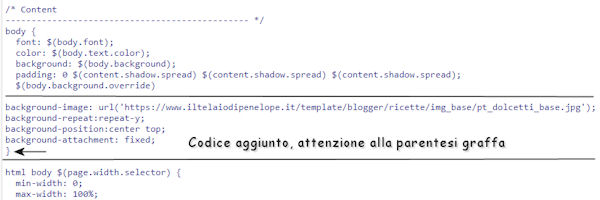
Si aprirà la pagina che contiene il codice sorgente, scrolliamo giù fino ad arrivare ai parametri css  Andiamo a capo prima della parentesi graffa, i parametri devono rientrare nel blocco body, incolliamo quindi il codice fornito nel file * Cliccate sull'immagine per ingrandire e vedere maggiori dettagli  Clicchiamo sul floppy in alto a destra della pagina per salvare e lo sfondo è a posto, completiamo con le altre personalizzazioni descritte sopra e il blog avrà una nuova grafica Spero di essere stata chiara in ogni passaggio, in caso contrario scrivetemi un messaggio Un abbraccio... buon lavoro e come sempre buon divertimento ^_^ Ciao alla prossima ೡPenelope ♥
ೡ Pagina visitata da 1722 utenti |
|
| - Non alterate in alcun modo la grafica - Non togliete i credits ~ Grazie ^_^ |
![]() ...telaio Home!
...telaio Home!
soggetti pronti per il tuo spazio web
Il telaio di Penelope
|
Privacy Policy Cookie Policy
..:: Basi per siti web ::..
..:: Blogger tutorial ::..
..:: Blogger kit ::..
..:: Copertine facebook ::..
Anteprima...
..: html & script tutorial :..
|
|
|
|
|
|
|
|
|
|
ೡ Visita la sezione Tutorial Home
Spazio web...
Realizzare e gestire un sito web
nell'hosting free più famoso...
Materiale grafico
Gif, mini gif, pixel, immagini, png...
Tutto il materiale grafico che ti serve,
raccolto e messo a tua disposizione!

I vostri messaggi...
|







 .. im sorry you can make no comment yet on my pageim still working to make it fit to goi hope end summer it will be done, i hope whoo!i instalt a new clock from you.. love your clocks so much thank you so much again for your lovley giftmy derest greetings ♥♥♥
.. im sorry you can make no comment yet on my pageim still working to make it fit to goi hope end summer it will be done, i hope whoo!i instalt a new clock from you.. love your clocks so much thank you so much again for your lovley giftmy derest greetings ♥♥♥
