|
|
||||
Sezione del telaio dedicata ai template di Penelope |
|
|||
|
|
||||
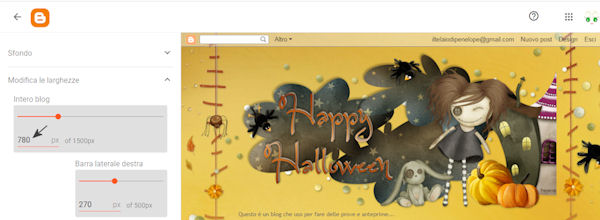
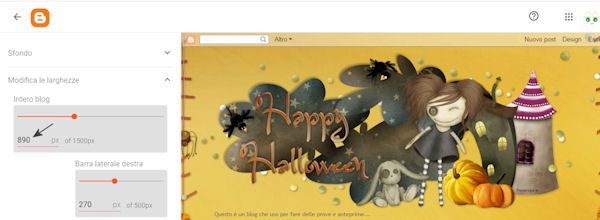
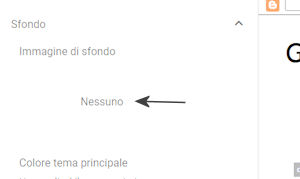
..:: Blogger tutorial - Sfondo base grafica ::.. Uno sfondo con base grafica comprende sia lo sfondo esterno che la pagina/colonna blog,è più rifinito rispetto ad uno sfondo classico e lo spazio blog colorato, con gli elementi grafici si possono realizzare delle basi dedicate al tema del blog, ad esempio, per un blog di ricette useremo delle immagini che rappresentano la cucina, il cibo e l'attrezzatura necessaria Come ho spiegato nel tutorial Sfondo base, Blogger ci dà la possibilità di personalizzare lo sfondo del blog tramite apposito tool e ci specifica che l'immagine non deve superare i 300KB ho fatto un po' di prove e ho notato che se inseriamo degli sfondi con grafica, ridimensiona l'immagine anche se molto al di sotto del limite consentito Ecco un esempio con un'immagine di 163KB * Cliccate sull'immagine per ingrandire e vedere maggiori dettagli  Se si imposta la misura reale del corpo/blog il testo esce nei lati e l'immagine logo viene tagliata, la versione corretta dovrebbe essere questa: * Cliccate sull'immagine per ingrandire e vedere maggiori dettagli  Ho risolto il problema inserendo nel box "Aggiungi CSS" del tool per le personalizzazioni, la misura in larghezza dello sfondo con il parametro css "background-size:"credo sia il più basico di tutti e non ha strani effetti di ombreggiature. Vediamo come procedere... Clicchiamo su "Design" per accedere al pannello, poi su "PERSONALIZZA"clicchiamo sul primo box del tool per caricare lo sfondo
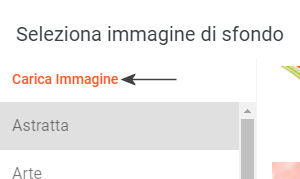
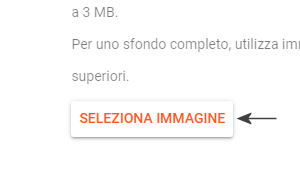
Nella finestrella che si aprirà clicchiamo su "Carica immagine" e poi su "Seleziona immagine"
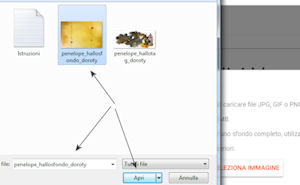
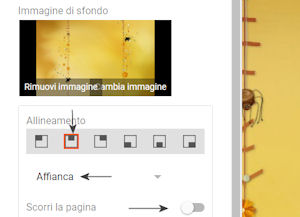
Scegliamo dal nostro pc l'immagine/sfondo da caricare nella finestrella che si aprirà, salviamo cliccando su "Fine" e impostiamo i parametri che vedremo sotto la piccola anteprima dello sfondo, selezioniamo su centrata, affianca e deselezioniamo lo scorri la pagina * Cliccate sulle immagini per ingrandire e vedere maggiori dettagli
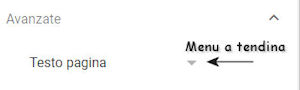
Lo sfondo è caricato, ora dobbiamo inserire il parametro affinché si visualizzi con la misura esatta, clicchiamo su "Avanzate" ultimo menu sotto l'anteprima sfondo, clicchiamo sul triangolino accanto a "Testo pagina" per aprire il menu a tendina, scorriamo fino in fondo e clicchiamo su "Aggiungi CSS"
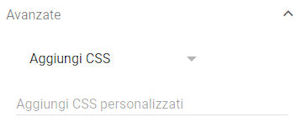
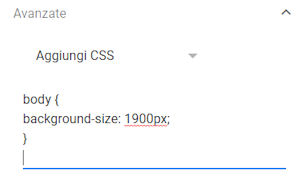
Dove c'è scritto "Aggiungi CSS personalizzati" incolliamo il codice per il parametro per la misura dello sfondo, questo è un esempio cambiate la misura in base al vostro sfondo.
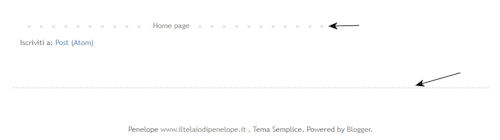
Non ci resta che personalizzare il blog, iniziando dallo sfondo/blog che nel tema è bianco apriamo il menu "Avanzate" il triangolino che ora sarà accanto a "Aggiungi CSS", scorriamo sopra e clicchiamo su "Sfondi" selezioniamo "Trasparente" per i parametri: "Sfondo principale e Sfondo intestazione" lo sfondo esterno non importa tanto non sarà visibile Personalizziamo il colore del testo, dei link e della pagina in base ai colori dello sfondo Sistemiamo le misure del blog, inseriamo l'immagine logo ed eventuali accessori/gadget, salviamo mano che si procede cliccando sul sull'icona floppy che troviamo a destra in fondo alla pagina le misure blog consigliate, che ovviamente potrete modificare a vostro gusto Un ultimo suggerimento... Il tema "Simple Simply Simple" oltre ad un nome assurdo è un blog completamente biancoma nel link "Home" in fondo ai post e nella parte alta del footer ci sono delle linee grigie la prima è un'immagine, la seconda un parametro css * Cliccate sull'immagine per ingrandire e vedere maggiori dettagli  Sul bianco si notano poco ma su uno sfondo colorato possono essere fastidiose, se le volete togliere inserite nel box "Aggiungi CSS" dopo quelli aggiunti per lo sfondo, questi parametri:
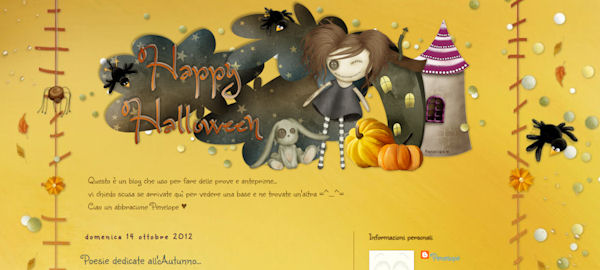
Nell'anteprima blog spariranno subito ma ricordatevi di salvare affinché la modifica sia permanente Ed ecco il blog personalizzato! * Cliccate sull'immagine per ingrandire e vedere maggiori dettagli  Spero di essere stata chiara in ogni passaggio, in caso contrario scrivetemi un messaggio Un abbraccio... buon lavoro e come sempre buon divertimento ^_^ Ciao alla prossima ೡPenelope ♥
ೡ Pagina visitata da 3291 utenti |
|
| - Non alterate in alcun modo la grafica - Non togliete i credits ~ Grazie ^_^ |
![]() ...telaio Home!
...telaio Home!
soggetti pronti per il tuo spazio web
Il telaio di Penelope
|
Privacy Policy Cookie Policy
..:: Basi per siti web ::..
..:: Blogger tutorial ::..
..:: Blogger kit ::..
..:: Copertine facebook ::..
Anteprima...
..: html & script tutorial :..
|
|
|
|
|
|
|
|
|
|
ೡ Visita la sezione Tutorial Home
Spazio web...
Realizzare e gestire un sito web
nell'hosting free più famoso...
Materiale grafico
Gif, mini gif, pixel, immagini, png...
Tutto il materiale grafico che ti serve,
raccolto e messo a tua disposizione!

I vostri messaggi...
|










 .. im sorry you can make no comment yet on my pageim still working to make it fit to goi hope end summer it will be done, i hope whoo!i instalt a new clock from you.. love your clocks so much thank you so much again for your lovley giftmy derest greetings ♥♥♥
.. im sorry you can make no comment yet on my pageim still working to make it fit to goi hope end summer it will be done, i hope whoo!i instalt a new clock from you.. love your clocks so much thank you so much again for your lovley giftmy derest greetings ♥♥♥
