|
|
||||
Sezione del telaio dedicata ai template di Penelope |
|
|||
|
|
||||
..:: Blogger tutorial - Personalizzare font e colori ::.. Personalizzare i blog Blogger è molto semplice, la piattaforma mette a disposizioneun tool che permette di modificare come si preferisce tutte le parti che lo compongono, servirà solo un po' di pazienza perché occorrerà intervenire con gli stessi parametri su più "blocchi" per personalizzare gli sfondi, il colore del testo e il font
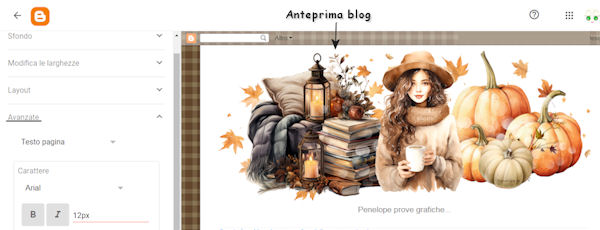
Sono parecchi blocchi ma semplici da gestire, per ogni parte personalizzabile c'è l'apposito box e quando si apre un menu per uno dei blocchi si visualizza sull'anteprima del blog a cosa si riferisce, (nella stessa pagina, a destra del tool) ho evidenziato solo "schede *" perché è un menu a barra posto sotto l'intestazione e non è presente di default nei blog * Cliccate sull'immagine per ingrandire e vedere maggiori dettagli  Nei Blogger Kit trovate un file "Istruzioni" in cui sono riportati i colori, con il codice esadecimale necessario nel tool, per il testo pagina, sfondi, link, colori accenti, e piè di pagina, affinché siano abbinati alla grafica, ovviamente potete personalizzare secondo i vostri gusti ma almeno per gli sfondi vi suggerisco di utilizzare i codici dei colori consigliati.
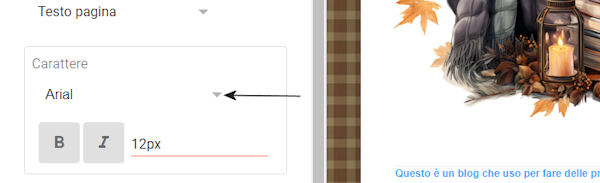
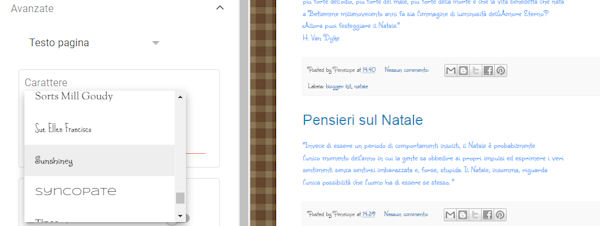
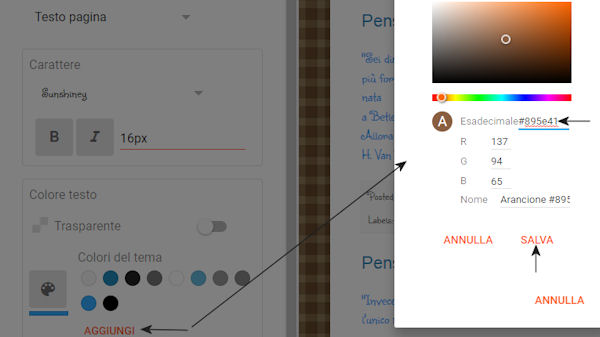
(scroll nel box) sulla sinistra della pagina che si visualizzerà apriamo il menu "Avanzate" iniziamo con il primo blocco, il testo pagina:  Clicchiamo sul triangolino per aprire il menu e sarà possibile scegliere quale tipo di font utilizzare, si possono fare delle prove cliccando su un font e vedere se ci piace nell'anteprima del blog * Cliccate sull'immagine per ingrandire e vedere maggiori dettagli  Scelto il font sistemiamo la misura affinché sia leggibile, basterà modificare il valore (di default 12px) accanto ai bottoni per averlo in grassetto o in corsivo che ovviamente potete selezionare se vi piace. Passiamo al colore, è possibile scegliere tra alcuni abbinati al tema Blogger caricato o aggiungere quello che ci piace e che sarà armonizzato alle modifiche fatte, clicchiamo su "AGGIUNGI" si aprirà un piccolo box, incolliamo il codice esadecimale del colore consigliato nel file Istruzioni o un colore che preferiamo utilizzare e clicchiamo su "SALVA" e uno l'abbiamo fatto! * Cliccate sull'immagine per ingrandire e vedere maggiori dettagli  Procedete nello stesso modo per ogni personalizzazione che volete eseguire, "salvate" affinché siano attive nel blog cliccando sull'icona floppy che trovate a destra in fondo alla pagina Spero di essere stata chiara in ogni passaggio, in caso contrario scrivetemi un messaggio Un abbraccio... buon lavoro e come sempre buon divertimento ^_^ Ciao alla prossima ೡPenelope ♥
ೡ Pagina visitata da 2889 utenti |
|
| - Non alterate in alcun modo la grafica - Non togliete i credits ~ Grazie ^_^ |
![]() ...telaio Home!
...telaio Home!
soggetti pronti per il tuo spazio web
Il telaio di Penelope
|
Privacy Policy Cookie Policy
..:: Basi per siti web ::..
..:: Blogger tutorial ::..
..:: Blogger kit ::..
..:: Copertine facebook ::..
Anteprima...
..: html & script tutorial :..
|
|
|
|
|
|
|
|
|
|
ೡ Visita la sezione Tutorial Home
Spazio web...
Realizzare e gestire un sito web
nell'hosting free più famoso...
Materiale grafico
Gif, mini gif, pixel, immagini, png...
Tutto il materiale grafico che ti serve,
raccolto e messo a tua disposizione!

I vostri messaggi...
|

 .. im sorry you can make no comment yet on my pageim still working to make it fit to goi hope end summer it will be done, i hope whoo!i instalt a new clock from you.. love your clocks so much thank you so much again for your lovley giftmy derest greetings ♥♥♥
.. im sorry you can make no comment yet on my pageim still working to make it fit to goi hope end summer it will be done, i hope whoo!i instalt a new clock from you.. love your clocks so much thank you so much again for your lovley giftmy derest greetings ♥♥♥
