|
|
||||
Sezione del telaio dedicata ai template di Penelope |
|
|||
|
|
||||
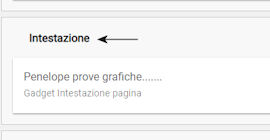
..:: Blogger tutorial - Immagine logo blog ::.. Nei Blogger Kit che preparo c'è un'immagine realizzata in grafica con elementiche ne definiscono il tema e che può sostituire o accompagnare il titolo del blog, è possibile fare questa personalizzazione nell'apposito box del layout "Intestazione" Accediamo al pannello cliccando su "Design" link che troviamo a destra della barra in alto del blog (Navbar Blogger), e nel menu laterale clicchiamo su "Layout" avremo così visibili i vari "box" che compongono il blog, clicchiamo su "Modifica" del box "Intestazione" * Cliccate sulle immagini per ingrandire e vedere maggiori dettagli
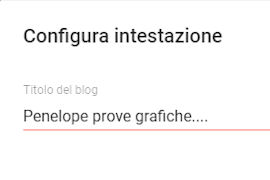
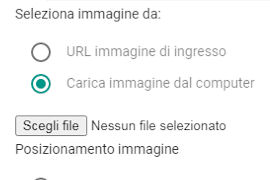
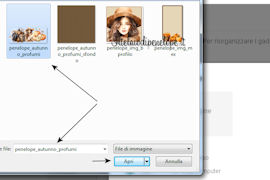
Si aprirà una piccola finestra in cui troveremo i vari campi per personalizzare il titolo del blog, scrivere una descrizione e inserire un'immagine, si può scegliere se caricarla tramite url o dal proprio pc, si potrà inoltre indicare dove posizionarla, "Dietro titolo e descrizione" se si sceglie questa opzione è preferibile inserire un'immagine tipo sfondo affinché siano leggibili il titolo e la descrizione. Per le immagini grafiche che preparo per i Blogger Kit vi suggerisco la seconda o la terza opzione "Al posto di titolo e descrizione" e "Fai seguire questa immagine da una descrizione" * "Fai seguire questa immagine da una descrizione" selezionando questa opzione sarà possibile scrivere il titolo del blog e la descrizione quindi, la più completa Spuntiamo le opzioni "Carica immagine dal computer" e "Posizionamento immagine", clicchiamo sul bottone "Scegli file" che si visualizzerà, si aprirà una finestra da cui si potrà selezionare un'immagine dalle cartelle del nostro pc, apriamo la cartella contenuta nello zip del Blogger kit scaricato e selezioniamo l'immagine, clicchiamo su "Apri" e sarà caricata nel blog, in base all'opzione scelta, scriviamo la descrizione e per concludere clicchiamo su "Salva" * Cliccate sulle immagini per ingrandire e vedere maggiori dettagli
 N.B.: L'immagine viene posizionata di default a sinistra del blog, se si vuole centrata occorre aggiungere dei parametri nel CSS, leggete il tutorial Centrare img/logo Spero di essere stata chiara in ogni passaggio, in caso contrario scrivetemi un messaggio Un abbraccio... buon lavoro e come sempre buon divertimento ^_^ Ciao alla prossima ೡPenelope ♥
ೡ Pagina visitata da 3808 utenti |
|
| - Non alterate in alcun modo la grafica - Non togliete i credits ~ Grazie ^_^ |
![]() ...telaio Home!
...telaio Home!
soggetti pronti per il tuo spazio web
Il telaio di Penelope
|
Privacy Policy Cookie Policy
..:: Basi per siti web ::..
..:: Blogger tutorial ::..
..:: Blogger kit ::..
..:: Copertine facebook ::..
Anteprima...
..: html & script tutorial :..
|
|
|
|
|
|
|
|
|
|
ೡ Visita la sezione Tutorial Home
Spazio web...
Realizzare e gestire un sito web
nell'hosting free più famoso...
Materiale grafico
Gif, mini gif, pixel, immagini, png...
Tutto il materiale grafico che ti serve,
raccolto e messo a tua disposizione!

I vostri messaggi...
|







 .. im sorry you can make no comment yet on my pageim still working to make it fit to goi hope end summer it will be done, i hope whoo!i instalt a new clock from you.. love your clocks so much thank you so much again for your lovley giftmy derest greetings ♥♥♥
.. im sorry you can make no comment yet on my pageim still working to make it fit to goi hope end summer it will be done, i hope whoo!i instalt a new clock from you.. love your clocks so much thank you so much again for your lovley giftmy derest greetings ♥♥♥
