|
|
||||
Sezione del telaio dedicata ai template di Penelope |
|
|||
|
|
||||
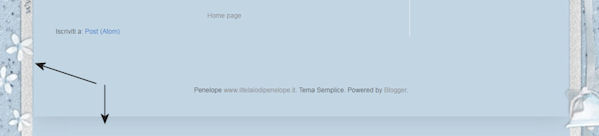
..:: Blogger tutorial - Eliminare effetto trasparenza ::.. Se attiviamo un blog Blogger con l'idea di personalizzarlo la scelta del tema per iniziareè per lo più tra quelli semplici, "Simple Simply Simple" o "Simple Pale" Il primo è tutto bianco tranne per un paio di linee grigie che si possono facilmente togliere dai css, potete leggere il tutorial in Sfondo base grafica, nel secondo invece ci sono dei parametri per un effetto ombreggiatura (shadow) che creano un fastidioso effetto trasparenza su uno sfondo con base grafica, ma anche in questo caso possiamo eliminarli senza toccare il codice sorgente In questa immagine potete vedere come si visualizza lo spazio blog, è evidenziato dall'effetto shadow, in pratica è come se ci fosse una pagina in rilievo sopra la base grafica * Cliccate sull'immagine per ingrandire e vedere maggiori dettagli  Questi sono i parametri che creano l'effetto rilievo/ombreggiatura e io li adoro, ci sono anche qui nella cornice del telaio, ma in questo caso, lo spazio/blog è parte dello sfondo (base grafica) quindi non ci sono utili al contrario creano un antiestetico effetto trasparenza
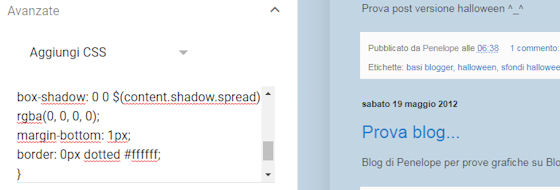
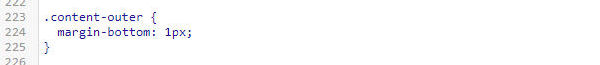
Per eliminarli useremo il box "Aggiungi CSS" del tool per le personalizzazioni, bisognerà però "ingannare" il codice, affinché la modifica funzioni occorre necessariamente aggiungere dei parametri, per cui rimetteremo il codice modificando i valori dei parametri, in realtà un valore, l'ultimo, l'unico valore numerico (.15) che metteremo a "0" e aggiungeremo un bordo "invisibile" ovvero per la misura anche qui scriveremo "0px"
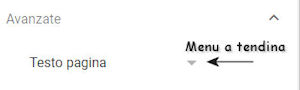
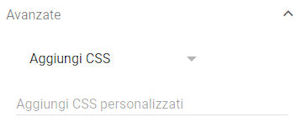
Se vi state domandando perché non inseriamo semplicemente .content-outer {margin-bottom: 1px;} perché non funziona...Clicchiamo su "Design" per accedere al pannello, poi su "PERSONALIZZA" e in fondo (scroll nel box) sulla sinistra della pagina che si visualizzerà apriamo il menu "Avanzate" clicchiamo sul triangolino accanto a "Testo pagina" per aprire il menu a tendina, scorriamo fino in fondo e clicchiamo su "Aggiungi CSS"
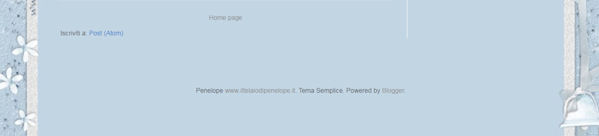
Incolliamo il codice dove c'è scritto "Aggiungi CSS personalizzati" *Se abbiamo già inserito dei parametri andiamo a capo dopo la parentesi graffa  Salviamo cliccando sul sull'icona floppy che troviamo a destra in fondo alla pagina, nell'anteprima è possibile che non si visualizzi subito la modifica ma il blog sarà bello pulito * Cliccate sull'immagine per ingrandire e vedere maggiori dettagli 
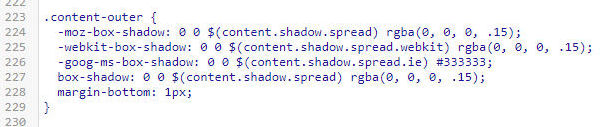
basta fare attenzione a non cancellare altri parametri, clicchiamo su "Design" per accedere al pannello, poi sul triangolino accanto a "PERSONALIZZA" quindi clicchiamo su "Modifica HTML" Si aprirà la pagina che contiene il codice sorgente, scrolliamo giù fino ad arrivare ai parametri css  Cancelliamo solo i parametri shadow  Salviamo cliccando sull'icona floppy che troviamo a destra in alto alla pagina Spero di essere stata chiara in ogni passaggio, in caso contrario scrivetemi un messaggio Un abbraccio... buon lavoro e come sempre buon divertimento ^_^ Ciao alla prossima ೡPenelope ♥
~ Pagina visitata da 1994 utenti |
|
| - Non alterate in alcun modo la grafica - Non togliete i credits ~ Grazie ^_^ |
![]() ...telaio Home!
...telaio Home!
soggetti pronti per il tuo spazio web
Il telaio di Penelope
|
Privacy Policy Cookie Policy
..:: Basi per siti web ::..
..:: Blogger tutorial ::..
..:: Blogger kit ::..
..:: Copertine facebook ::..
Anteprima...
..: html & script tutorial :..
|
|
|
|
|
|
|
|
|
|
ೡ Visita la sezione Tutorial Home
Spazio web...
Realizzare e gestire un sito web
nell'hosting free più famoso...
Materiale grafico
Gif, mini gif, pixel, immagini, png...
Tutto il materiale grafico che ti serve,
raccolto e messo a tua disposizione!

I vostri messaggi...
|



 .. im sorry you can make no comment yet on my pageim still working to make it fit to goi hope end summer it will be done, i hope whoo!i instalt a new clock from you.. love your clocks so much thank you so much again for your lovley giftmy derest greetings ♥♥♥
.. im sorry you can make no comment yet on my pageim still working to make it fit to goi hope end summer it will be done, i hope whoo!i instalt a new clock from you.. love your clocks so much thank you so much again for your lovley giftmy derest greetings ♥♥♥
