|
|
||||
Sezione del telaio dedicata ai template di Penelope |
|
|||
|
|
||||
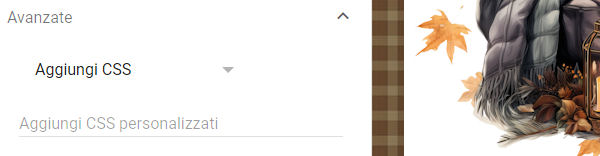
..:: Blogger tutorial - Bordo al blog ::.. Nei blog Blogger non è previsto un bordo di "rifinitura" della paginaed anche se si inserisce uno sfondo personalizzato sembra proprio che manchi qualcosa...  A me piacciono le cose fatte per bene ^_^ e sono riuscita a capire come inserire un bordo direttamente nello style e senza rischiare di fare danni nel codice sorgente quindi se avete nel blog un'altro tema ci potrebbero essere delle differenze nel codice border: 15px solid #b17148; ovveroun bordo solido di 15 pixel ed un colore abbinato a quello della pagina blog, personalizzate come preferite il tipo e lo spessore del bordo, sostituite ovviamente "#b17148" con un colore coordinato al vostro blog Clicchiamo su "Design" per accedere al pannello, poi su "PERSONALIZZA" e in fondo (scroll nel box) sulla sinistra della pagina che si visualizzerà apriamo il menu "Avanzate" clicchiamo sul triangolino accanto a "Testo pagina" per aprire il menu a tendina, scorriamo fino in fondo e clicchiamo su "Aggiungi CSS"   Se abbiamo centrato l'immagine logo troveremo i parametri che abbiamo inserito  Andiamo a capo dopo la parentesi graffa e aggiungiamo questi altri parametri:
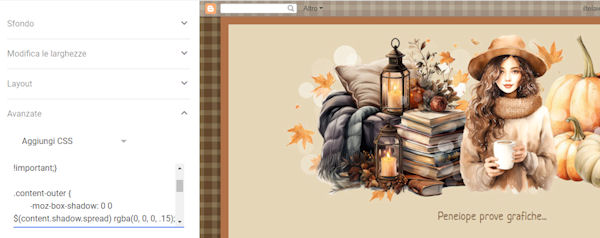
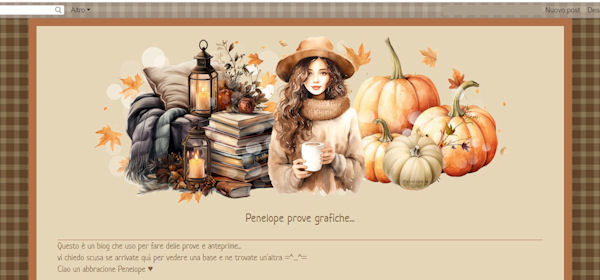
Nell'anteprima blog sarà subito visibile la modifica, il blog ora ha anche il bordo! Clicchiamo sull'icona floppy che troviamo a destra in fondo alla pagina, per salvare la modifica * Cliccate sull'immagine per ingrandire e vedere maggiori dettagli  N.B.: Se avete eliminato l'effetto "shadow", l'ombreggiatura che c'è di default nel tema Blogger o se volete approfittare per farlo ora, in base agli sfondi o ai colori che si inseriscono nelle personalizzazioni può creare un effetto non proprio piacevole, allora il codice da inserire per il bordo sarà:
* Ricordatevi sempre di salvare affinché le modifiche siano attivate nel blog, l'anteprima serve solo a farci capire se le modifiche fatte ci piacciono  * Se preferite avere i bordi solo ai lati della pagina i parametri da inserire sono:
Spero di essere stata chiara in ogni passaggio, in caso contrario scrivetemi un messaggio Un abbraccio... buon lavoro e come sempre buon divertimento ^_^ Ciao alla prossima ೡPenelope ♥
ೡ Pagina visitata da 2373 utenti |
|
| - Non alterate in alcun modo la grafica - Non togliete i credits ~ Grazie ^_^ |
![]() ...telaio Home!
...telaio Home!
soggetti pronti per il tuo spazio web
Il telaio di Penelope
|
Privacy Policy Cookie Policy
..:: Basi per siti web ::..
..:: Blogger tutorial ::..
..:: Blogger kit ::..
..:: Copertine facebook ::..
Anteprima...
..: html & script tutorial :..
|
|
|
|
|
|
|
|
|
|
ೡ Visita la sezione Tutorial Home
Spazio web...
Realizzare e gestire un sito web
nell'hosting free più famoso...
Materiale grafico
Gif, mini gif, pixel, immagini, png...
Tutto il materiale grafico che ti serve,
raccolto e messo a tua disposizione!

I vostri messaggi...
|

 .. im sorry you can make no comment yet on my pageim still working to make it fit to goi hope end summer it will be done, i hope whoo!i instalt a new clock from you.. love your clocks so much thank you so much again for your lovley giftmy derest greetings ♥♥♥
.. im sorry you can make no comment yet on my pageim still working to make it fit to goi hope end summer it will be done, i hope whoo!i instalt a new clock from you.. love your clocks so much thank you so much again for your lovley giftmy derest greetings ♥♥♥
